Решения ошибки You don’t have permission to access
Если вы обычный пользователь сайта и у вас появляется сообщение «You don’t have permission to access», нужно проверить, к какой странице вы пытаетесь достучаться. Часто бывает, что администратор указывает неправильную ссылки и сбрасывает путь, ведущий к админ-панели. Он действительно увидит контент по ней, но остальные пользователи – нет. Возможно, нужна просто другая ссылка.
Еще один вариант развития ситуации – страница доступна только зарегистрированным пользователям. Если это форум, социальная сеть и т. п., попробуйте войти в свой аккаунт и снова открыть ссылку. Дополнительно можно попробовать почистить куки и кеш. Пожалуй, это все, что может сделать обычный пользователь.
Все остальные исправления ориентированы на владельцев или администраторов серверов, которые не могут открыть какие-то страницы своего сайта.
1) Настройка файла .htaccess
Начинающие мастера часто забывают о файле или даже не знают о его существовании
Важно знать, что он может быть скрыт в основной ветке каталога сайта. На хостинге он будет отображаться в cPanel или другом файловом менеджере после включения показа скрытых файлов
Самый простой способ получения доступа к заблокированным разделам – удалить файл .htaccess, но это временное решение.
Чтобы вручную подкорректировать параметры, нужно открыть файл блокнотом и посмотреть подозрительные строки. Это могут быть «Deny from …», «Require IP …», «R=403» или «RedirectMatch 403». Их параметры нужно либо заменить, либо убрать строки вовсе. Однако в рамках этого руководства мы не будем подробно разбираться с тонкостями работы .htaccess.
2) Установить права доступа
Еще один вариант, если ваш хостинг поддерживает подобное решение, — перейти в права доступа к папке и выставить подходящие. В параметрах есть несколько вариантов: владелец, группа и мир. Можно выставить только для группы «Администраторы» или открыть доступ для всех.
Нужно открыть «Атрибуты файла» и в строку числовое значение вставить цифры:
- для папок – 750 или 755;
- для файлов – 640 или 644;
- wp-config.php – 400 или 440.
3) Изменить владельца папки
Очень часто случайным образом получается, что владелец файла или каталога установлен неправильно. Если доступ разрешен только владельцу, такие директории будут недоступны. Самый простой способ исправления проблемы – добавление доверенных пользователей, в том числе веб-сервер. Плюс можно изменить владельца данных, но потребуется SSH-подключение и ввод команды chown пользователь:группа /путь/к/файлу.
4) Настроить систему защиты
Фаерволл сервера может распознавать обычное действие в качестве опасного для сервера. В этом случае ModSecurity блокирует доступ, перебрасывая на страницу с ошибкой 403. Если подобное поведение неправильное, нужно всего лишь перейти в логи, посмотреть причину проблемы и подкорректировать параметры фаерволла.
5) Выключить плагины
Когда все базовые процедуры настройки доступа завершены, но улучшение не наступило, следует отключить все аддоны. Иногда они неправильно работают в паре с другими. Стоит лишь временно выключить плагины и посмотреть, как изменится работа сервера. Для этого в «Менеджере файлов» cPanel или другой утилите найти папку plugins и добавить к ней –old.
Перечисленные 5 способов должны исправить все виды ошибок 403, в том числе с сообщением Forbidden – You don’t have permission to access / on this server. Такую уверенность нам дает опыт и логика, ведь мы проверили все права доступа и подкорректировали их в соответствии с задачами.
Cookie файлы бывают различных типов:
Необходимые. Эти файлы нужны для обеспечения правильной работы сайта, использования его функций. Отключение использования таких файлов приведет к падению производительности сайта, невозможности использовать его компоненты и сервисы.
Файлы cookie, относящиеся к производительности, эффективности и аналитике. Данные файлы позволяют анализировать взаимодействие посетителей с сайтом, оптимизировать содержание сайта, измерять эффективность рекламных кампаний, предоставляя информацию о количестве посетителей сайта, времени его использования, возникающих ошибках.
Рекламные файлы cookie определяют, какие сайты Вы посещали и как часто, какие ссылки Вы выбирали, что позволяет показывать Вам рекламные объявления, которые заинтересуют именно Вас.
Электронная почта. Мы также можем использовать технологии, позволяющие отслеживать, открывали ли вы, прочитали или переадресовывали определенные сообщения, отправленные нами на вашу электронную почту. Это необходимо, чтобы сделать наши средства коммуникации более полезными для пользователя. Если вы не желаете, чтобы мы получали сведения об этом, вам нужно аннулировать подписку посредством ссылки «Отписаться» («Unsubscribe»), находящейся внизу соответствующей электронной рассылки.
Сторонние веб-сервисы. Иногда на данном сайте мы используем сторонние веб-сервисы. Например, для отображения тех или иных элементов (изображения, видео, презентации и т. п.), организации опросов и т. п. Как и в случае с кнопками доступа к социальным сетям, мы не можем препятствовать сбору этими сайтами или внешними доменами информации о том, как вы используете содержание сайта.
Скрываем часть контента от незарегистрированных пользователей в WordPress
Очень часто на форумах можно встретить уведомления «Ссылки могут видеть только зарегистрированные пользователи» или «Скачивание файлов доступно только для зарегистрированных».
Очевидно, что весь контент (весь пост полностью) закрыть легко, всего лишь добавив условие в файл темы, а я вам покажу, как скрывать конкретные участки поста, будь то предложение, ссылка или картинка.
Рассмотренные в этой статье примеры закрывают контент не только от неавторизованных посетителей сайта, но и от поисковиков.
Отображение контента только для зарегистрированных пользователей
function true_logged_in_user_content( $atts, $content = null ) {
if ( is_user_logged_in() && !is_null( $content ) && !is_feed() ) {
return $content;
}
return ''; // тут в кавычках можете написать сообщение об ошибке, отображающееся для пользователей, у которых нет доступа, можно использовать HTML.
}
add_shortcode( 'member', 'true_logged_in_user_content' );
|
Теперь второй шаг, при написании поста, когда вы захотите скрыть какую-то часть текста, просто поместите его между и , например:
Этот текст увидят только зарегистрированные пользователи. |
Сюда можно засунуть не только текст, но также ссылки (например ограничить доступ к скачиванию файлов), картинки и прочий HTML.
Отображение контента в зависимости от роли пользователя
Тут действует тот же самый принцип, но только с некоторыми усовершенствованиями. Опять начинаем с создания шорткода через functions.php:
function true_content_by_user_cap( $attr, $content = null ) {
// массив со значениями по умолчанию, которые будут применяться, если в шорткоде не был указан параметр
$defaults = array(
'capability' => 'read'
);
extract( shortcode_atts( $defaults, $attr ) );
if ( current_user_can( $capability ) && !is_null( $content ) && !is_feed() ) {
return $content;
}
return ''; // указываем сообщение об ошибке если нужно
}
add_shortcode( 'access', 'true_content_by_user_cap' );
|
Сам шорткод на странице редактирования поста будет выглядеть следующим образом:
Эта часть контента видна пользователям, которые могут редактировать записи. |
А в этом случае будут применяться значения по умолчанию из массива $defaults:
Это сообщение увидят все зарегистрированные пользователи. |
По сути вы можете доработать этот код, прописав туда отдельные условия для администраторов, отдельные для авторов и отдельные для незарегистрированных чуваков.
Миша
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp по всему миру — официальной конфе по WordPress, иногда там выступаю, но с 2019 выступаю только на тех, которые сам организовываю. Также периодически школа Epic Skills и LoftSchool приглашают меня вести у них уроки/вебинары.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
Плагин Wp-private, или как закрыть контент от незарегистрированных пользователей?
Приветствую вас, друзья! Как всегда весь в работе, поэтому редко пишу в блог, сегодня все же собрался и уделил пару часиков, чтобы написать очередной полезный пост и посетить интересных мне блоггеров.
Речь пойдет о том, как скрыть часть контента или всю страницу от незарегистрированных пользователей.
Это не значит, что я рекомендую что-то скрывать, как раз наоборот, я за свободный доступ к информации. Но согласитесь, всякое бывает, и вполне возможно, что и вам придется когда-нибудь что-то скрывать от постороннего глаза.

Скрыть контент от незарегистрированных пользователей можно несколькими способами, можно поковыряться в коде, добавить какой-нибудь скрипт, но это довольно сложно. Зато есть замечательный плагин, который справляется с этой задачей превосходно, имя этому плагину — Wp-private.
Плагин Wp-private
Начну по порядку, от создателя этого замечательного плагина, до технических моментов.
Плагин Wp-private разработал индийский программист Namith Jawahar, руководитель проекта Smartlogix. Вот собственно и его фото:
Думаю, вряд ли вам будет интересна его биография, поэтому сразу перейдем к плагину.
Скачать плагин Wp-private можно с официального сайта WordPress. Он англоязычный, но настроек в нем немного.
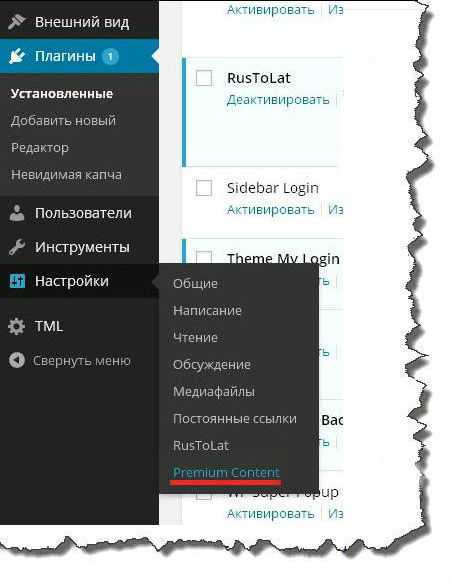
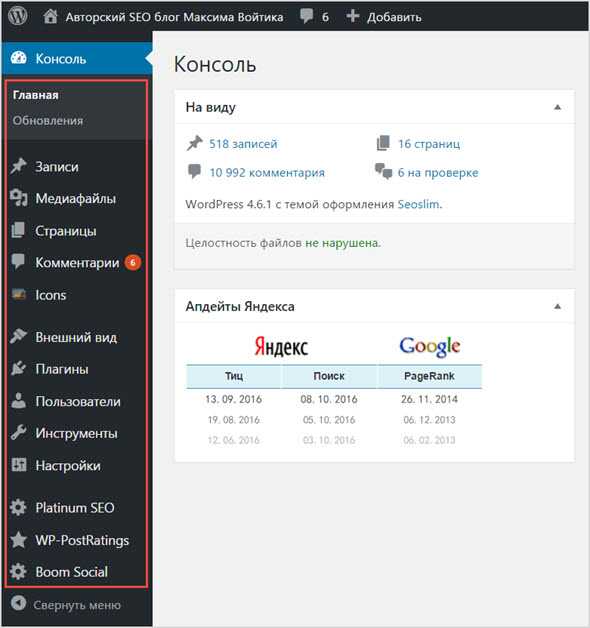
После того, как вы скачаете этот плагин, в настройках консоли вашей админки появиться раздел Premium Content, где и производятся все настройки плагина.

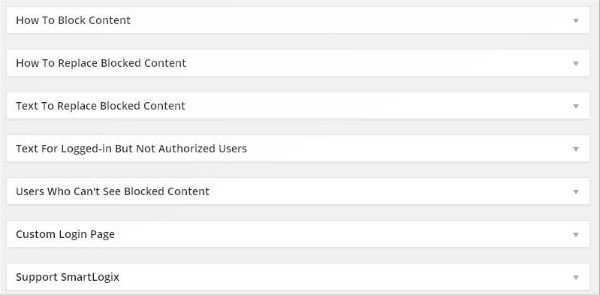
Настроек, как я уже говорил здесь немного, выглядит окно настроек следующим образом:

1. В первом разделе сразу идет подсказка, с помощью каких шорткодов, вам нужно будет закрывать контент. То есть с помощью шорткодов .
2. Далее нужно указать, что показывать посетителю, который не имеет права просматривать данную страницу.
- Форму авторизации;
- Форму авторизации и ссылку на страницу регистрации;
- Какой-то свой HTML-код;
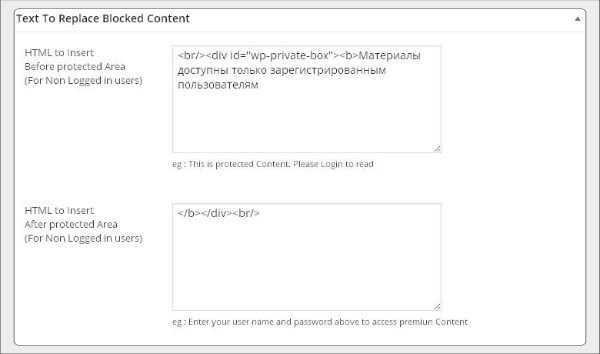
3. Здесь можно указать текст, которые увидят незарегистрированные пользователи. В первом поле нужно указать текст, который будет до скрытого контента, а во втором после.

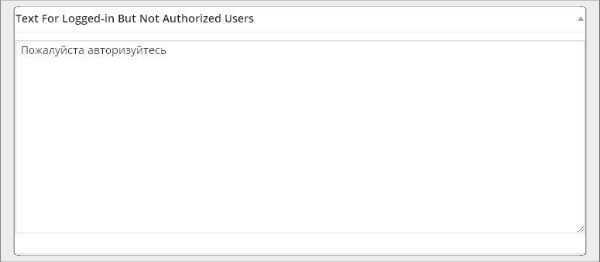
4. В четвертом разделе нужно указать текст для зарегистрированных, но неавторизованных пользователей.

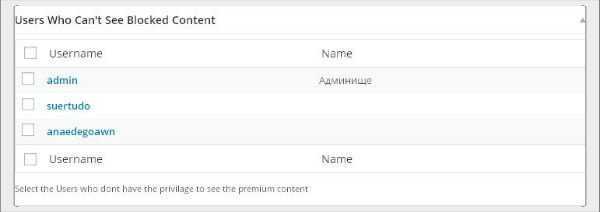
5. Далее можно указать пользователей, которым вы хотите полностью запретить видеть скрытый контент.

6. Если у вас кастомная форма авторизации, то здесь можно указать адрес страницы и использовать шорткод .
7. И последний раздел – это поддержка SmartLogix, то есть поддержка разработчиков. Если хотите получать обновления, отметьте это пункт галочкой.
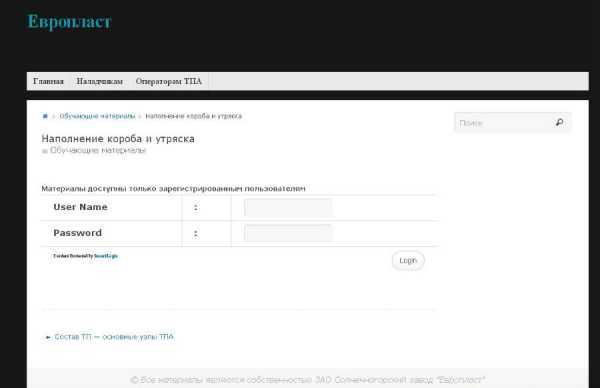
Вот собственно и все настройки. Если вы не неплохо разбираетесь в коде. То можете немного под редактировать плагин, немного его русифицировать. По умолчанию же скрытая страница будет выглядеть примерно вот так:

Права пользователей и роли в Вордпресс
При стандартной установке CMS если у вас под управлением находится один сайт в административной панели будет доступно 5 Ролей, где каждая включает в себя набор прав, которыми может управлять пользователь.
- Администратор
- Редактор
- Автор
- Участник
- Подписчик
Далее подробно о каждой функции…
Администратор это и есть владелец сайта, который имеет полный контроль над проектом.
Вы можете редактировать все посты, страницы, добавлять удалять плагины, назначать новых пользователей, выбирать для них роли и создавать новых администраторов.
В общем вы поняли, что все функции над проектом находятся в руках админа.

Редактор это тот, кто может добавлять, редактировать, публиковать и удалять любые записи на сайте.
Другими словами, данная роль позволяет иметь контроль над всем контентом (контентом администратора и других авторов).
Аналогично редактор может удалять, редактировать, одобрять комментарии.

Автор эта роль отвечает за публикацию, изменение и удаление записей, которые принадлежат конкретному юзеру.
По сути человек может изменять свои посты, которые были опубликованы лично им, а не другими авторами.
Страницы создавать здесь нельзя.
Рубрики добавлять тоже нельзя, а только их выбирать из существующих, плюс можно назначать теги (метки) к своим статьям.
Также авторы могут просматривать комментарии, которые находятся на модерации, но одобрять, удалять и изменять их нельзя.

Участник этому пользователь назначаются права по созданию новых записей и редактированию существующих своих постов, но публиковать контент нельзя.
Также участники не могут загружать файлы на сайт, поэтому при создании постов они не смогут загрузить в них изображения.

Подписчик здесь у пользователя вообще нет ни каких права, единственно что он может, только зайти на сайт и обновить свой профиль.

Как видите роли в WordPress нужны, особенно если над сайтом трудится не один человек, теперь давайте посмотрим, как добавлять новых участников и назначать им права.
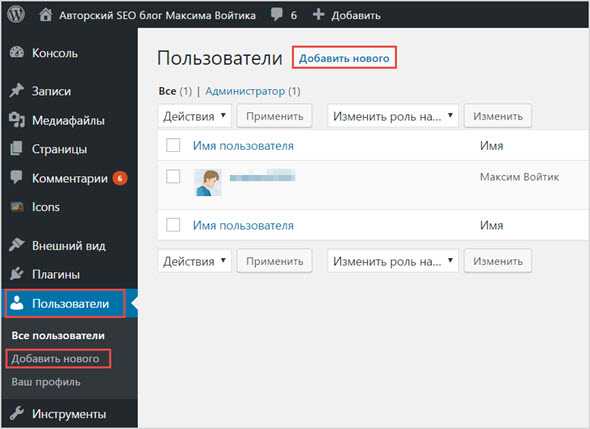
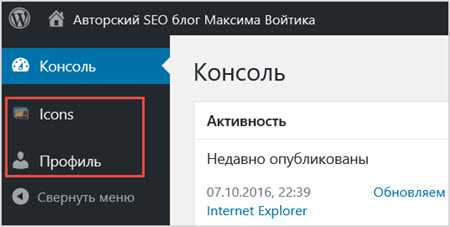
Переходите в административную панель CMS и выбираете раздел «Пользователи».
Откроется страница, где будут представлены все имеющиеся участники сайта, состояние их ролей и количество созданных записей.
Чтобы добавить нового жмем ссылку или кнопку «Добавить нового».

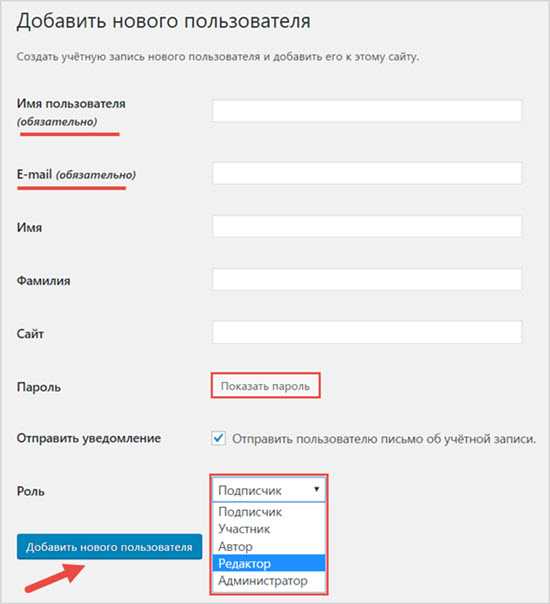
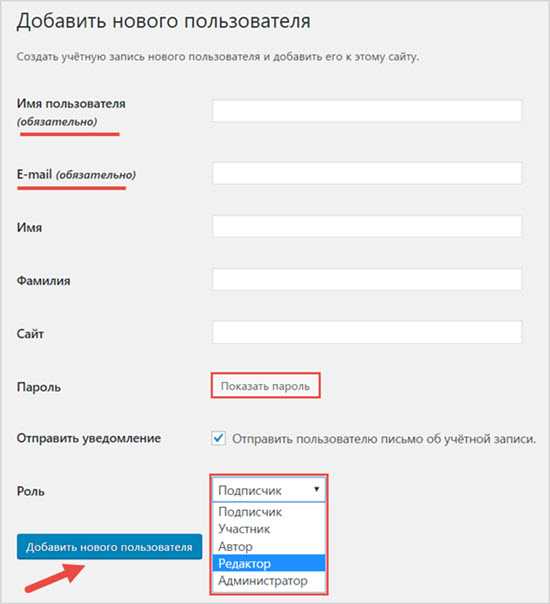
Появится форма, в которую надо внести данные участника:
- Имя пользователя — будет являться логином при входе в админ панель Вордпресс.
- E-mail — на этот адрес электронной почты отправится уведомление о предоставлении прав.
- Имя.
- Фамилия.
- Сайт.
- Пароль — жмем кнопку «Показать пароль», чтобы система сгенерировала код для входа в панель сайта.
- Отправить уведомление — ставим галочку если хотим уведомить участника о предоставлении ему прав.
- Роль — выбираем функции, которыми будет наделен юзер.

Конечно же не всем подойдут те функции, которыми изначально наделены роли, как я уже говори может так случиться что надо предоставить доступ только к одной записи или вовсе запретить редакторам удалять опубликованные посты.
Что делать в таком случае, как изменить права доступа Ролей?
Для этого существует множество плагинов, и об одном из них пойдет речь дальше.
Ограничьте контент, чтобы иметь больше контроля над вашим сайтом
Если вы планируете запустить веб-сайт премиум-сообщества, продавать информационные продукты только премиум-участникам или проводить целый онлайн-курс, конечный участник — это плагин для управления всем.
Чем более интересными будут страницы регистрации, тем выше будет уровень вовлеченности посетителей вашего сайта. С увеличением посещаемости ваш сайт может замедлиться. В этом случае попробуйте службы оптимизации скорости WordPress, чтобы ускорить его.
долядоляТвитнутьЭлектронное письмо
6 лучших сервисов оптимизации скорости WordPress
Плагины не режут? Ускорьте свой сайт WordPress с помощью этих услуг по оптимизации.
Читать далее
Похожие темы
- Программирование
- WordPress
- Плагины WordPress
Об авторе
Уилл Эсрар (Опубликовано 14 статей)
Уилл Эсрар — студент, увлеченный веб-разработкой и веб-технологиями. В свободное время он слушает подкасты и просматривает социальные сети.
Ещё от Will Esrar
Подписывайтесь на нашу новостную рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
2 ответа
1
Лучший ответ
Не используйте , вместо этого укажите столбцы
15 июль 2014, в 18:25
Поделиться
Вы успешно выбрали All от пользователей, использующих . Теперь все, что вам нужно сделать, это выборка.
Теперь только следующее:
Пример:
ИЛИ
Если вам просто нужен только идентификатор, вы действительно должны выбрать только ID: , not all ().
15 июль 2014, в 18:14
Поделиться
Ещё вопросы
- Как вызвать функцию печати после загрузки страницы?
- Simple_html_dom: как удалить все элементы со значением атрибута, кроме первого?
- 1EF 6.1 Fluent API: игнорировать свойство базового класса
- Как получить / установить переменные за пределами контроллера / модуля?
- 1селен питон не может определить идентификатор или имя
- выбрать все товары из дочерних категорий в родительской категории
- PHP в JavaScript с помощью кнопки «Отправить»
- 1Выражение Linq из Lambda: укажите параметр явно
- Moodle 2.7 Нужно уметь создавать пользовательское меню для разных групп пользователей
- hasClass не работает
- 1Подсчитать количество совпадающих событий
- Использование jQuery .each () для перебора элементов одного идентификатора для .attr () в backbone.js
- Динамически изменять отображаемый выбранный текст
- Установить значение в ng-repeat для другого значения один раз (только при загрузке страницы)
- Как написать тестовый модуль для сервиса, который возвращает обещание
- Опция Jquery validationEngine fadeDuration при скрытии подсказки
- 1Удалить строку из файла с пустыми полями, используя Python
- jsViews: привязка функции / помощника к событию DOM
- Скрыть блок, который не соответствует высоте контейнера
- преобразование из двоичной строки в int с использованием strtoll?
- Как я могу перефразировать мои сохраненные пароли, которые хранятся в базе данных, используя md5?
- 1Заголовок безопасности недействителен в массовых платежах PayPal
- переопределение метода базового класса с использованием виртуального не работает
- 1Конкретный числовой формат Python в Excel
- Как открыть вторичную ссылку IFRAME на Первичную ссылку IFRAME?
- Различные результаты PHP между терминалом и браузером
- создание пользовательской базы данных в GAE Java
- Изменить текст в модальном окне в зависимости от нажатия кнопки
- Задание Cron для запуска PHP-скрипта в течение 24 часов, затем остановите его
- 1конвертировать double в строку и показывать десятичные значения только в случае необходимости
- Angularjs $ ресурс URL-путь
- Запустите удаленную команду Mysql с помощью сценария оболочки
- переместить пользователя на другую страницу, введя правильный пароль с помощью php
- Нет подходящей функции для вызова c ++
- 1Добавление части кортежа в новый список
- привязка к объекту iframe или html5
- 1Anime.js backgroundColor дает неожиданные результаты
- 1Панды серии с разной длиной
- Переменная класса C ++, возвращающая бред
- 1Невозможно запустить родное приложение React на устройстве Android через VS Code
- 1Почему VisualTreeHelper.GetChildrenCount возвращает 0 элементов управления верхнего уровня?
- Как включить страницу ASPX в пользовательский элемент управления ASP.NET
- 1Как мне преобразовать мою строку даты в пользовательский формат даты?
- Назначение переменных после разбора файла с помощью c ++
- 1Recyclerview разделитель с пользовательским заполнением
- 1Fragment Transition API с поддержкой библиотеки (14+) без каких-либо переходов
- Как изменить значение метки после нажатия на HREF с JavaScript?
- Чтение файла, в котором отчество не обязательно
- Почему я не могу сохранить эти элементы в массив в jquery
- 1Невозможно загрузить изображение в первый раз, оно работает во второй раз
Способ 1. Ограничение доступа к форме с помощью дополнения Locker формы WPForms
Этот метод самый простой и мощный, поэтому мы рекомендуем его всем начинающим пользователям. Мы будем использовать плагин WPForms и их аддон Form Locker для полной блокировки доступа к формам WordPress.
WPForms – лучший плагин для WordPress форм, используемый более чем 2 миллионами веб-сайтов. Он был создан основателем WPTec Сайедом Балхи, чтобы иметь все функции, необходимые для ведения нашего бизнеса.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Это пошаговое руководство о том, как установить плагин в WordPress.
После активации вам необходимо ввести лицензионный ключ, а затем добавить его на страницу WPForms »Addons, чтобы установить дополнение Form Locker.
^
Теперь вы готовы создать новую форму с ограниченным доступом для зарегистрированных пользователей.
Чтобы сделать это, создайте новую форму, перейдя в WPForms »Добавить новый. Это откроет конструктор форм WPForms, где вам будет предоставлена возможность выбрать шаблон формы или начать с пустого.
Конструктор перетаскивания форм WPForms чрезвычайно прост в использовании, поэтому вы можете добавлять или удалять поля и настраивать форму по своему вкусу.
^
После того, как вы добавили все необходимые поля, вам нужно перейти на вкладку «Настройки» и нажать «Блокировка форм».
^
На этой вкладке вы увидите возможность включить защиту паролем для ваших форм WordPress, установить общие ограничения на вход, включить планирование форм и разрешить ограничение записей только для зарегистрированных пользователей.
^
Установив флажок, вы увидите новое поле «Сообщение», в котором вам нужно будет составить сообщение, которое будет отображаться всем пользователям, которые не вошли на ваш сайт.
^
После этого вы можете настроить другие параметры формы, которые вам могут понадобиться, а затем нажать кнопку Сохранить.
Теперь вы можете встроить эту форму в любой пост или страницу WordPress на своем сайте с помощью шорткода WPForms в редакторе Classic или с помощью блока WPForms в редакторе Gutenberg.
Просто перейдите в «Публикация» или «Страницы», а затем нажмите значок «Плюс», чтобы выбрать блок. Далее введите WPForms в поиске блоков.
^
После добавления блока WPForms выберите форму для встраивания, и все готово. Поздравляем, вы успешно создали форму WordPress, доступную только зарегистрированным пользователям.
Способ 2: ограничить доступ к форме с помощью защищенных паролем или личных страниц
Другой способ ограничить доступ к форме в WordPress – использовать стандартные настройки видимости WordPress. Вы можете использовать этот метод с бесплатной версией WPForms или любым другим плагином контактной формы.
Просто создайте страницу или сообщение, где вы хотите встроить форму. После этого нажмите на параметры видимости на правой панели.
^
У вас есть возможность сделать всю страницу приватной или сделать ее защищенной паролем.
Личные страницы могут видеть только пользователи уровня администратора и редактора на вашем сайте.
Если вы установите пароль для этой страницы, вам придется поделиться этим паролем со всеми, кому вы хотите предоставить доступ.
Хотя этот метод работает, у него есть несколько недостатков.
Во-первых, вся страница скрыта не только в области форм. Вам не хватает более тонких элементов управления, и вы не сможете увидеть, какой вошедший в систему пользователь отправил форму (если вы используете настройку, защищенную паролем).
Способ 3: использование расширенных плагинов членства для ограничения доступа к форме
Если вы используете расширенный плагин членства в WordPress, такой как MemberPress, то он поставляется с множеством встроенных функций контроля доступа.
Вы можете просто зайти в MemberPress »Правила, чтобы создать новое правило разрешений.
^
Страница редактирования правила позволяет выбрать различные условия и связать их с планом членства.
Например, вы можете выбрать весь контент, соответствующий определенному тегу или категории, который будет доступен только участникам с планом серебряной подписки.
^
Вы также можете создавать более конкретные правила. Например, один пост или страница, дочерние страницы или определенный URL.
После того, как вы установили правила, вы можете использовать их в сочетании с любым плагином контактной формы WordPress, чтобы ограничить доступ к форме только зарегистрированным пользователям.
Для получения более подробной информации, смотрите наше пошаговое руководство о том, как ограничить доступ к контенту в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как ограничить ваши формы WordPress только зарегистрированными пользователями.
Что такое плагин (дополнение, расширение) анонимайзер для браузера
Плагин (дополнение, расширение) для браузера — это компактное приложение, которое устанавливается в браузер и добавляет ему новые функции.
Дополнения для анонимизации — сохранения анонимности, сокрытия информации об IP, местоположении, типе и версии браузера и пр. — позволяют беспрепятственно и безопасно заходить на любые сайты. После активации дополнения ваш браузер подключается к одному из удаленных серверов. Сервер загружает интернет страницу и передает ее в ваш браузер. Благодаря чему именно данные сервера, вместо ваших реальных, фиксируют службы слежения за пользователями интернета. Обход ограничений провайдера происходит по аналогичной схеме — программа фиксирует переход на разрешенный для доступа сервер, потому не обрывает соединение.
Как вручную утверждать зарегистрированных пользователей на вашем веб-сайте
При включенном ручном утверждении статус подписки для всех участников сначала переходит в состояние ожидания даже после оплаты сборов. Вы можете утвердить их счета после подтверждения оплаты.
Чтобы вручную утверждать пользователей на вашем веб-сайте, вам необходимо сначала настроить область просмотра администратора. Вот как это сделать,
1. Перейдите в панель управления WordPress и нажмите Ultimate Member> Роли пользователей.
2. Выбирать Подписчик из списка и щелкните редактировать.
3. Вы можете изменить статус регистрации, выбрав Требовать проверки администратора в вариантах регистрации.
4. Нажмите на Обновить роль.
Давайте рассмотрим альтернативный способ назначения ролей пользователям по электронной почте.
1. На панели управления WordPress нажмите Ultimate Member> Роли пользователей.
2. Нажмите Подписчик.
3. Прокрутите вниз, чтобы увидеть варианты регистрации. Установите статус регистрации на Требуется активация по электронной почте.
4. Вы также можете персонализировать электронную почту, введя собственное сообщение.
5. Нажмите Обновить роль после внесения изменений.
Следующим шагом является включение уведомления по электронной почте, чтобы, когда кто-то регистрируется на вашем сайте, вы знали, что он ожидает одобрения.
Ограничиваем доступ к контенту на WordPress: 5 бесплатных плагинов
Этот плагин дает веб-мастерам возможность ограничить доступ к определенному контенту или постам только для зарегистрированных пользователей на сайте. Если вы написали пост о том, как стать инженером, и хотите, чтобы его могли читать только зарегистрированные пользователи, то при помощи такого плагина вы сможете проинформировать нового пользователя, что всю статью он или она смогут прочесть, только зарегистрировавшись на вашем сайте и оставив данные для обратной связи для получения доступа к премиум-контенту. Также можно с помощью такого плагина создавать подборку качественного и лучшего контента, к которому смогут получить доступ только зарегистрированные пользователи (такой себе «золотой фонд»).
Если вы хотите ограничить доступ к определенному кругу постов, то практичнее использовать для этой цели не предыдущий плагин, а этот. С его помощью по определенному критерию вы сможете ограничить доступ сразу к целому ряду (категории) постов только для зарегистрированных пользователей сайта. Весь премиум-контент моно поместить в 1 категорию и одним махом ограничить к ней доступ, сделав его лишь для премиум-подписчиков. Также можно сортировать контент внутри такой закрытой категории. Ограничивать доступ можно по имени пользователя либо по ролям в иерархии подписчиков блога.
3. Restrict Content
Этот плагин также можно использовать для ограничения доступа, открыв его только для зарегистрированных пользователей / читателей. Любой пост и страницу можно «закрыть» при помощи этого плагина. Также можно для разных типов контента настроить разный уровень доступности даже для зарегистрированных пользователей. Хорошо работает с шорт-кодами и расширениями функциональности в выпадающем меню.
Если же вы хотите дополнить базовую функциональность плагина, то для сайта придется приобрести pro-версию для обеспечения неограниченного числа регулируемых подписчиков, скидочных кодов для пользователей, трекинга платежей для платного закрытого контента и систему членской платной подписки и встраивания инструментов PayPal в ваш блог или сайт.
5. Pay With A Tweet
Плагин аналогичен предыдущем, только здесь «заплатить» надо при помощи публикации сообщения в микроблоге Twitter. Так можно подписать больше людей на ваш контент или на ваш микроблог. Плагин использует также опции ограничения доступа и шорт-коды.
Авторизация через социальные сети
В настоящее время все больше веб-сайтов предлагают своим пользователям авторизацию через социальные сети. Это удобный и быстрый способ входа на сайт без необходимости создавать отдельную учетную запись.
Авторизация через социальные сети обычно происходит по принципу OAuth. После нажатия на кнопку авторизации пользователю предлагается выбрать соцсеть, через которую он хочет войти на сайт. Затем открывается окно входа в выбранную социальную сеть, где пользователю необходимо ввести свои учетные данные и разрешить доступ приложению к своему аккаунту.
После успешной авторизации сайт получает от социальной сети уникальный идентификатор пользователя, который используется для создания нового аккаунта или ассоциации с уже существующим аккаунтом на сайте. Кроме того, в зависимости от настроек разработчика, могут быть запрошены и другие данные пользователя, такие как имя, фотография, список друзей и т. д.
Преимуществом авторизации через социальные сети является упрощение процесса входа на сайт для пользователя. Ему не нужно запоминать новый логин и пароль, достаточно нажать на кнопку авторизации и разрешить доступ к своему аккаунту в социальной сети. Это особенно удобно на мобильных устройствах, где ввод данных с клавиатуры может быть неудобным.
Однако, стоит помнить о возможных угрозах для безопасности при использовании авторизации через социальные сети. Некорректная настройка приложения или небрежность разработчика могут привести к утечке конфиденциальных данных пользователей
Поэтому перед использованием авторизации через социальные сети стоит обратить внимание на репутацию сайта и настройки приватности в соцсети
В целом, авторизация через социальные сети представляет собой удобный и простой способ входа на веб-сайт, который позволяет обойти необходимость в создании и запоминании новых логинов и паролей.
Видимость содержимого
Contents
Настройки видимости определяют, кто может видеть содержимое вашего блога. В WordPress можно задать видимость для каждой отдельной записи или страницы. По умолчанию все записи и страницы видимы.
Задать видимость можно несколькими способами. Каждую запись или страницу можно сделать открытой, личной или защищённой паролем, либо сделать весь блог личным или защищённым паролем с помощью плагинов.
Настройка видимости страниц и записей
Видимость записей и страниц можно задать на экране редактирования. Опция расположена в блоке «Опубликовать», который обычно находится вверху справа. Блок показан на скриншоте ниже, опция видимости отмечена красным прямоугольником.
По умолчанию записи и страницы публикуются в режиме «Открыто». Это значит, что содержимое будет видно всем посетителям сразу после публикации.
Нажав на ссылку «Изменить» рядом с надписью Видимость: Личное в блоке «Опубликовать», можно выбрать другой вариант.
Варианты:
- Открыто: настройка по умолчанию, содержимое видно всем.
- Защищено паролем: при выборе этого варианта появится текстовое поле, в котором можно ввести пароль.
- Личное: этот вариант полностью скрывает содержимое от посетителей.
Содержимое, защищённое паролем
Страницы и записи, защищённые паролем, не видны посетителям. Они увидят только форму, которая выглядит примерно так:
Отображается заголовок записи и предложение ввести пароль. Чтобы просмотреть содержимое записи или страницы, посетителю необходимо ввести пароль в текстовое поле.
Личное содержимое
Личное содержимое отображается только вам и пользователям с правами просмотра личного содержимого (редакторам и администраторам). Обычные пользователи и посетители ничего не узнают о таком содержимом. Оно не будет отображаться в списках статей. Даже если посетитель перейдёт на личную запись по прямой ссылке, он всё равно не увидит содержимое. Вы увидите личное содержимое только после авторизации.
Если выбрать вариант «Личное», статус записи или страницы меняется на «Опубликовано как личное». Личные записи считаются опубликованными, но не видны никому, кроме пользователей с соответствующим уровнем доступа (редакторов и администраторов).
ВНИМАНИЕ: Если на вашем сайте несколько редакторов или администраторов, они увидят ваши защищённые и личные записи на экране редактирования. Им не нужен пароль, чтобы видеть содержимое защищённых записей
Они также видят личные записи в общем списке и могут редактировать их и даже публиковать в общем доступе. Имейте это в виду, если будете создавать такие записи на сайте с несколькими пользователями.
Скрытие блога целиком
На текущий момент в WordPress «из коробки» нет функции скрытия блога от посетителей целиком. Такая функция может быть добавлена в будущих версиях.
Для ограничения видимости можно воспользоваться различными плагинами, например:
Также можно ограничить доступ к сайту с помощью файла , но этот вариант выходит за рамки данной статьи.






![Как ограничить содержание для зарегистрированных пользователей [wp plugin tutorial] - triu](http://pgimn-nt.ru/wp-content/uploads/b/7/2/b72de01ff68aba419765ca8fd3dee915.jpeg)























